前台修改版权
打开模版文件夹下的block文件夹,找到footer.html文件,找到<{footer}>字串,然后把它修改成<div style=”height:150px;width:100%; overflow:hidden“><{footer}></div>
以上代码的意思就是,把<{footer}>放进一个高度为150像素,宽度为100%的DIV表格中,超出的内容部分将被隐藏。在实际操作 中,height和width的值需要根据你底部信息内容的多少来设定,你可以反复修改height和width值,直到满意为止。
overflow:hidden 超出部分隐藏
后台修改版权
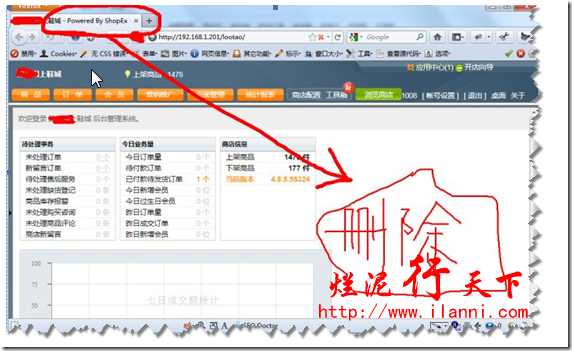
今天来教大家如何删除后台的Powered By ShopEx。先看图片,就是把红色框里的文字删除掉。
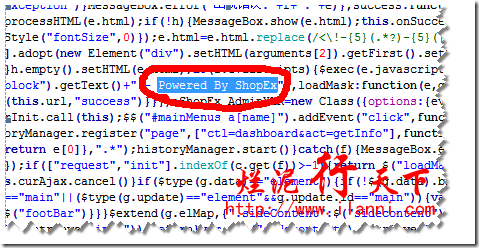
打开:/shopadmin/js/package/admin.js文件。查找:Powered By ShopEx 如下图所示:
把Powered By ShopEx 修改成你自己想要的文字就可以了。最后,保存,并清理缓存。
另外,后台的登陆界面修改:
/core/admin/view/login.html 可以去掉版权按钮
/shopadmin/images/login.css 修改里面的图片
未经允许不得转载:烂泥行天下 » 烂泥:如何去掉Shopex前台与后台的版权标识
 烂泥行天下
烂泥行天下

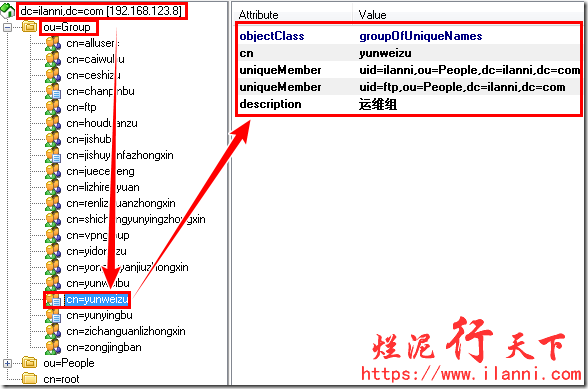
 烂泥:OpenLDAP安装与配置,通过docker方式(三)
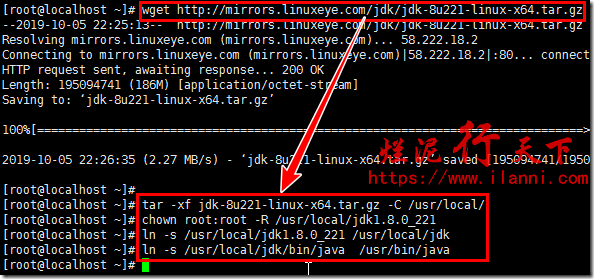
烂泥:OpenLDAP安装与配置,通过docker方式(三) 烂泥:通过docker加速下载国外文件
烂泥:通过docker加速下载国外文件 烂泥:base64加密与解密
烂泥:base64加密与解密 烂泥:jfrog artifactory的安装与使用
烂泥:jfrog artifactory的安装与使用 烂泥:yum安装php5.6
烂泥:yum安装php5.6 烂泥:openldap主从搭建与配置
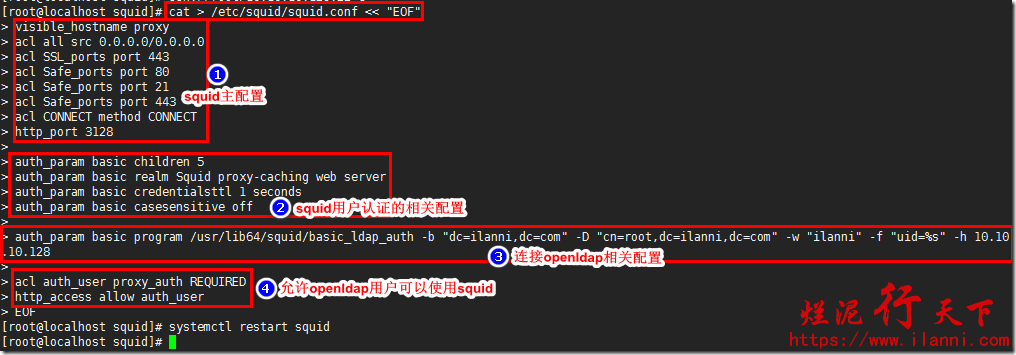
烂泥:openldap主从搭建与配置 烂泥:squid与openldap集成
烂泥:squid与openldap集成 烂泥:squid代理服务器安装与配置
烂泥:squid代理服务器安装与配置
