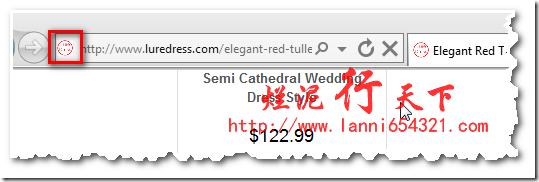
在地址栏上添加一个小图标,可以让自己的网站看起来更漂亮,更完整。给顾客一种品牌的概念。
首先我们要找到一张适合你的网站风格的图片,然后进行修改。网上有很多制作工具,比如http://www.bitbug.net/,http://www.ico.la/等等。搜索一下会找到很多,我个人是比较喜欢用bitbug的。注意:图片一般要jpg、jpeg、gif和png格式的,网上的工具基本都只支持这几种格式。图片大小最好是小于300K的,有些网站支持的图片可以大些。在线生成后文件名应该是favicon.ico,大小应该是16*16的。如果不是则修改不成功。需要重新修改。
也可以直接采用Dreamweaver或者QQ截图等工具,把图片弄成16*16规格的,然后把文件名直接修改成favicon.ico,这个我试过也是可以的。
修改好图片后找到这份文件includes\templates\yourtemplates\common\html_header.php.在文件底部放入如下代码:
<link rel=”Shortcut Icon” href=”favicon.ico”>
上传文件就可以了。一张精美的小图标就制作完成了。
方法一. 建立favicon.ico文件,并放在网站服务器的根目录下。
方法二. 如果想用不同的图象名
打开
/includs/languages/english/YOURTEMPLATE/meta_tags.php 去掉 FAVICON 的注释:
代码:
// favicon setting
// There is usually NO need to enable this unless you wish to specify a path and/or a different filename
define(‘FAVICON’, ‘favicon.ico’);
未经允许不得转载:烂泥行天下 » 烂泥:Zen Cart 如何添加地址栏上的小图标
 烂泥行天下
烂泥行天下
 烂泥:OpenLDAP安装与配置,通过docker方式(三)
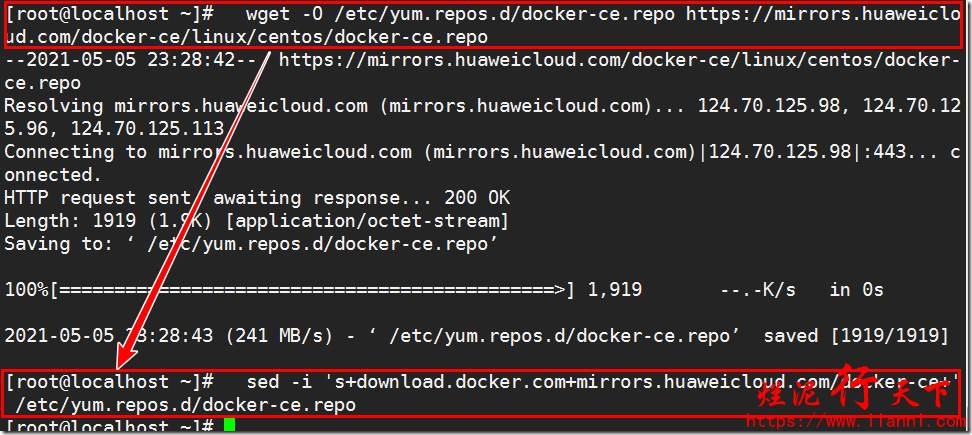
烂泥:OpenLDAP安装与配置,通过docker方式(三) 烂泥:通过docker加速下载国外文件
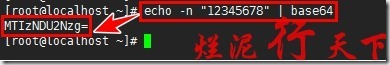
烂泥:通过docker加速下载国外文件 烂泥:base64加密与解密
烂泥:base64加密与解密 烂泥:jfrog artifactory的安装与使用
烂泥:jfrog artifactory的安装与使用 烂泥:yum安装php5.6
烂泥:yum安装php5.6 烂泥:openldap主从搭建与配置
烂泥:openldap主从搭建与配置 烂泥:squid与openldap集成
烂泥:squid与openldap集成 烂泥:squid代理服务器安装与配置
烂泥:squid代理服务器安装与配置
