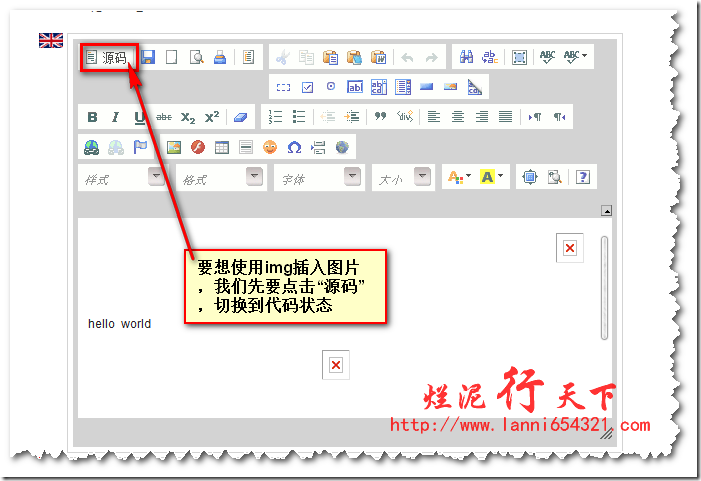
首先,要说明一点,我现在使用的这个系统的网络编辑器,不支持图片的插入功能。但是,我现在要实现这个功能,因为在我的文章中要出现大量的图片。
如果不能插入图片的话,那是一件很纠结的事情,而且也会影响到整篇文章的效果。
其次,对于HTML语言我是不懂的,也没有时间去学习它了。
而我现在的目的就是要把服务器上已经上传的图片,插入到文章中。在网上差了很多的资料,说要使用img这个标签。
兄弟们,你懂的啊。咱们没有学过网页编程之类的语言,说一咱们不懂。但是网上也有这方面的相关实例,咱就比葫芦画瓢了哦。
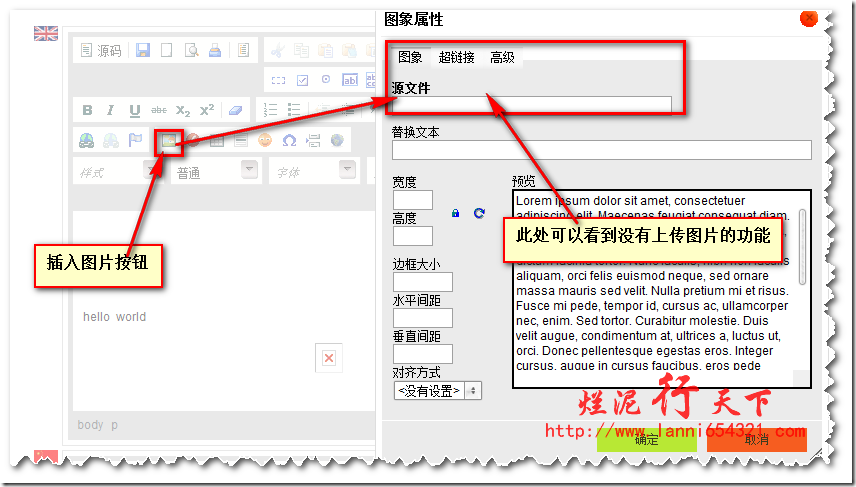
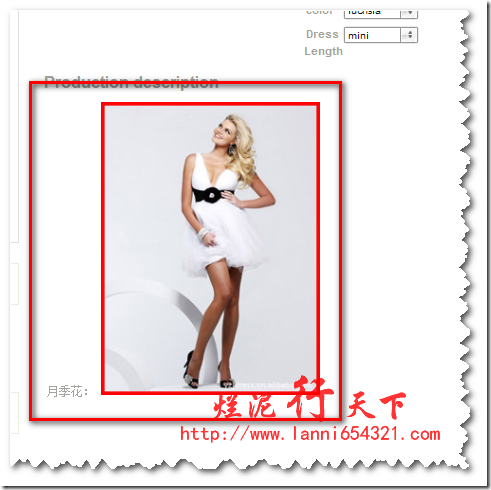
看截图:
我在网上看了很多的解释,就是使用如下的格式:
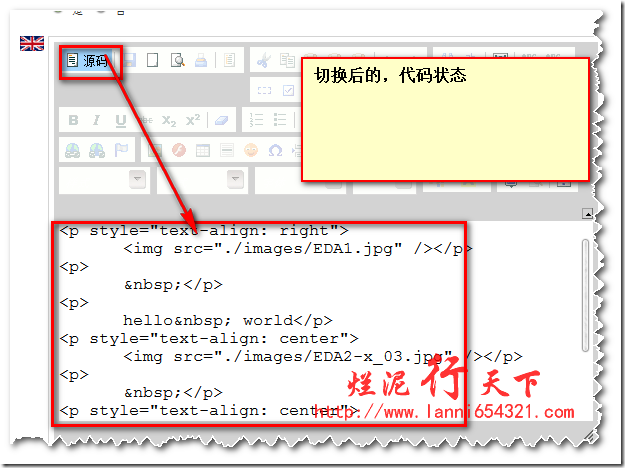
<p>月季花: <img src="/images/EDA1.jpg" /></p>
这个写的很简单,但是让我们这些门外汉,看不懂呢。其中还有的提到了HTML的相对路径和绝对路径。咱对这个是更不理解了,这个是属于专业术语。
不过有一点,我们不得不提到,那就是加入网站不在此空间上了,那么搬家后的网站文章中的图片必须能显示的。看了网上的相关解释,如果要达到这个要求的话,那要使用相对路径。
好了,我们现在已经确定要使用的格式了,那么还要确定图片的存储文件夹。我们现在假设图片存在image这个文件夹下。如果要使用相对路径的话,那么上面的格式就要进行一些相应的修改了。
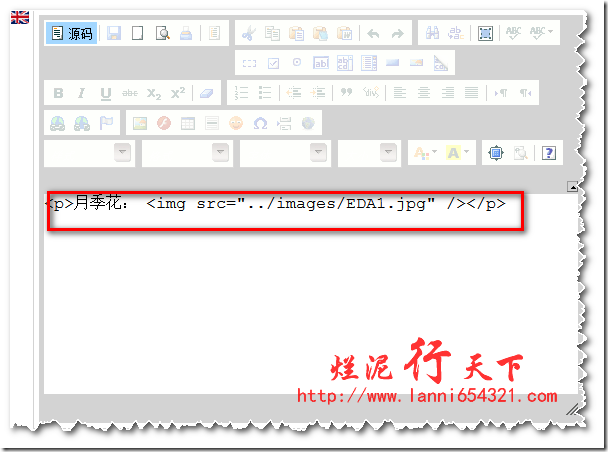
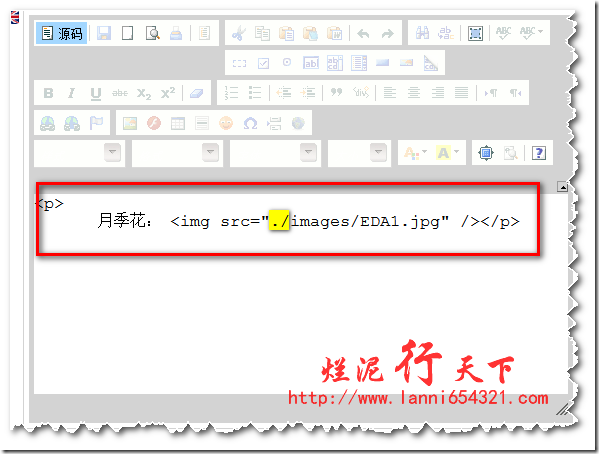
<p>月季花: <img src="../images/EDA1.jpg" /></p>
可以看到,很明显的不同就是多了两个点点。呵呵,这个我们现在在编辑器中,来看看效果。
我们现在要把,上边的代码复制近来就可以了。
代码复制近来之后,再次点击“源码”进行切换,切换到普通视图下。
我们现在可以在后台看到图片了。,然后我们再看看前台的效果如何??
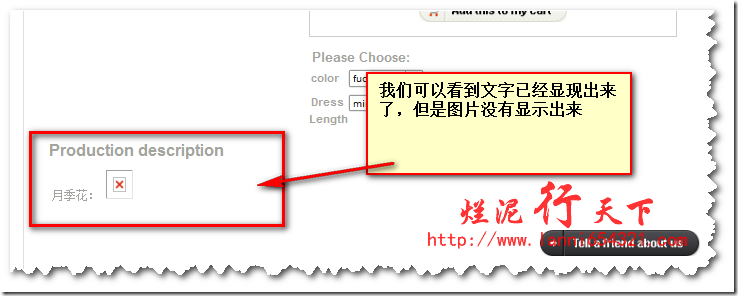
我们可以看到文字已经显现出来了,但是前台却没有显示出来,这个很纠结的呢。我们主要是前台看图片呢。后台不显示也是可以的,但是前台必须要显示。
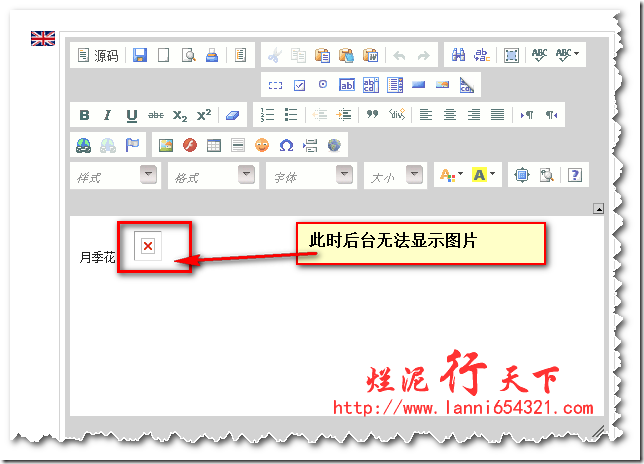
其实这个很简单呢,还记得前边我们修改的那个格式吗?我们只是多加了两个点,现在我们少一个看看如何?
我们在此切换到普通视图下,可以看到图片已经不显示了
那我们在切换到前台:
可以看到现在前台已经显示图片了,呵呵,我们的目的也已经达到了。
PS:很多的高手已经不屑于,我们这种门外汉了。不过,我们只要达到自己的要求就行了。
未经允许不得转载:烂泥行天下 » 烂泥:HTML编辑器中使用img插入图片
 烂泥行天下
烂泥行天下








 烂泥:OpenLDAP安装与配置,通过docker方式(三)
烂泥:OpenLDAP安装与配置,通过docker方式(三) 烂泥:通过docker加速下载国外文件
烂泥:通过docker加速下载国外文件 烂泥:base64加密与解密
烂泥:base64加密与解密 烂泥:jfrog artifactory的安装与使用
烂泥:jfrog artifactory的安装与使用 烂泥:yum安装php5.6
烂泥:yum安装php5.6 烂泥:openldap主从搭建与配置
烂泥:openldap主从搭建与配置 烂泥:squid与openldap集成
烂泥:squid与openldap集成 烂泥:squid代理服务器安装与配置
烂泥:squid代理服务器安装与配置
